- 전체
- 명
- 오늘 찾아주신 분
- 명
 Android(Kotlin, Java), iOS(Obj-C, Swift), PHP, HTML/CSS, JS(Vue, jQuery)....
일 할 때는 다른 업무 말고 모니터 보고 개발만 하고 싶음.
2013년 2월부터 시작된 내 개발인생..
Android(Kotlin, Java), iOS(Obj-C, Swift), PHP, HTML/CSS, JS(Vue, jQuery)....
일 할 때는 다른 업무 말고 모니터 보고 개발만 하고 싶음.
2013년 2월부터 시작된 내 개발인생..
Laravel 에는 Vue 를 올려서 사용할 수 있도록 composer 를 통해서 지원해주고 있다. Webpack 은 물론, Vue 환경에서 개발에 필요한 라이브러리들을 import 시켜주고있어 Laravel 환경에서 참 편하게 개발하고 있다.
여기서 소개할 내용은 Laravel 의 가상 로컬 호스트 패키지인 Valet 환경에 BrowserSync 를 적용하여 Vue 작업과 관련된 소스에서 변경이 일어나면 브라우저에 바로 반영을 시키는 그런 방법을 소개 하도록 하겠다.
일단, laravel/ui 를 통해 Vue 가 적용된 Laravel 환경이 프로젝트에 설치가 되어있어야 한다.
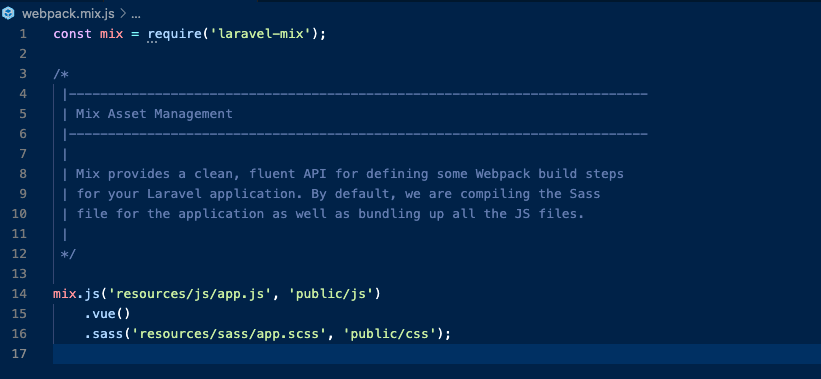
가장 먼저 할 일은 webpack.mix.js 파일을 찾아 browserSync 항목을 추가한다.

아무 것도 설정하지 않은 빈 프로젝트인 경우에는 다음과 같이 기본 설정이 되어있을 것이다. 이 아래에 다음의 메소드를 추가해보도록 하자.
mix.js(...)
.vue()
.sass(...)
.version() // Mix 를 통해 빌드되는 파일들은 버전 관리를 하게 된다.
.browserSync({
proxy: process.env.APP_URL
}); // browserSync 메소드를 호출하면 Enable 이 되는 것이다.browserSync 는 소스가 업데이트 될 때 브라우저에 바로 반영되기 위해 사용되지만 JS/CSS 의 캐시가 기본적으로 적용이 된 환경에서는 업데이트가 되지 않을 수도 있다. 그래서 version() 을 통해서 소스가 업데이트되어 빌드가 된다면 버전을 자체에서 업데이트 하는 방식으로 하도록 한다.
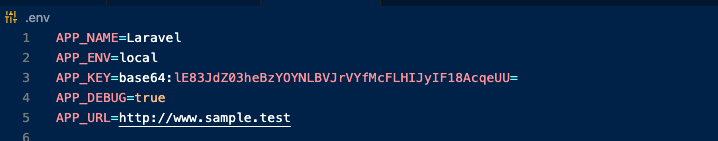
browserSync 에는 proxy 옵션을 process.env.APP_URL 을 추가하는 것으로 설정을 했는데, 여기서 process.env.APP_URL 값은 .env 파일에서 APP_URL 의 값이다.

아마 빈 프로젝트에서 .env 파일을 바로 실행시킨다면 APP_URL 값이 http://localhost 로 써있는 것을 볼 수 있다. 이 값을 Valet 을 통해 링크시킨 URL 값을 집어넣어준다.
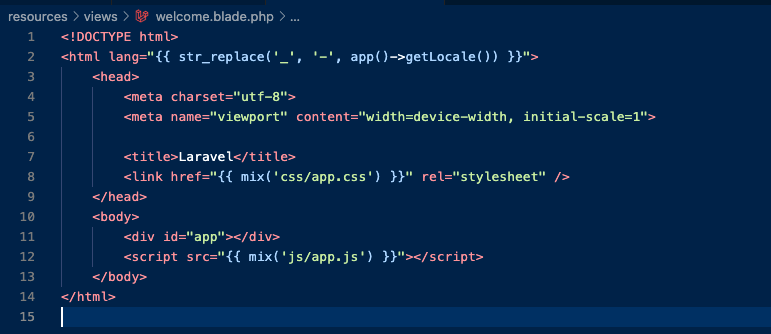
다음, JS 파일을 불러오는 blade.php 파일로 가서 JS/CSS 를 부르는 방법을 바꿔보도록 하자. 나 같은 경우에는 빈 프로젝트에서 사용되는 welcome.blade.php 파일을 이용하였다.

blade 에서 빌드된 JS 와 CSS 파일을 불러오는 방식을 asset 으로 쓸 수도 있지만, mix 로 쓰게 되는게 맞는 방법이다. mix 로 쓰게 되면 자동으로 버전이 적용된 URL 을 mix() 메소드에서 뱉어주기 때문에 신경쓰지 않아도 된다.
기본적인 소스 세팅은 끝났고, 지속적인 소스 업데이트 탐지를 위해서 터미널을 통하여 다음 커맨드를 실행 시킨다.
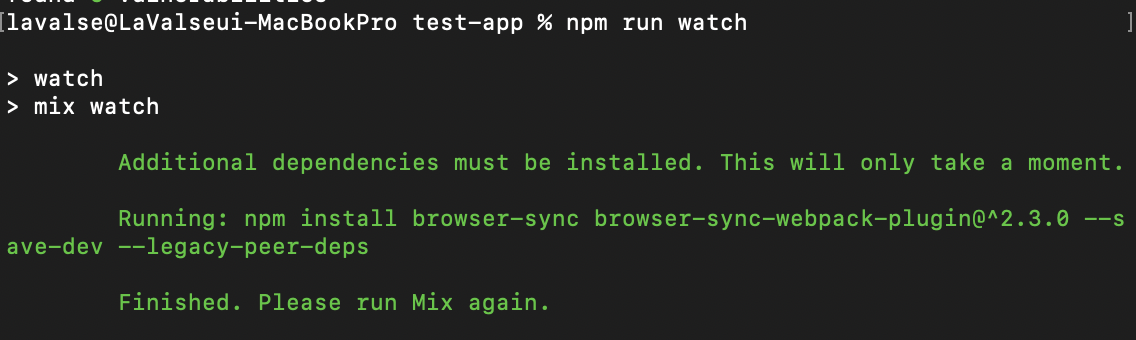
npm run watch아마 browserSync 를 처음 실행 시킨 사람은 watch 가 실행 되다 말고 다음 처럼 메세지가 뜰 것이다.

친절하게 "실행하려면 추가적인 라이브러리가 필요하다" 라는 식의 메세지를 볼 수 있고, Running 에는 어떤 커맨드를 실행시켜야 하는 지 알려준다. 커맨드를 확인해보니 browserSync 를 실행하는데 필요한 라이브러리를 설치하는 커맨드이다. 그렇다면 해당 커맨드를 통해 필요 라이브러리를 설치하고서 다시 npm run watch 를 실행해보도록 하자.

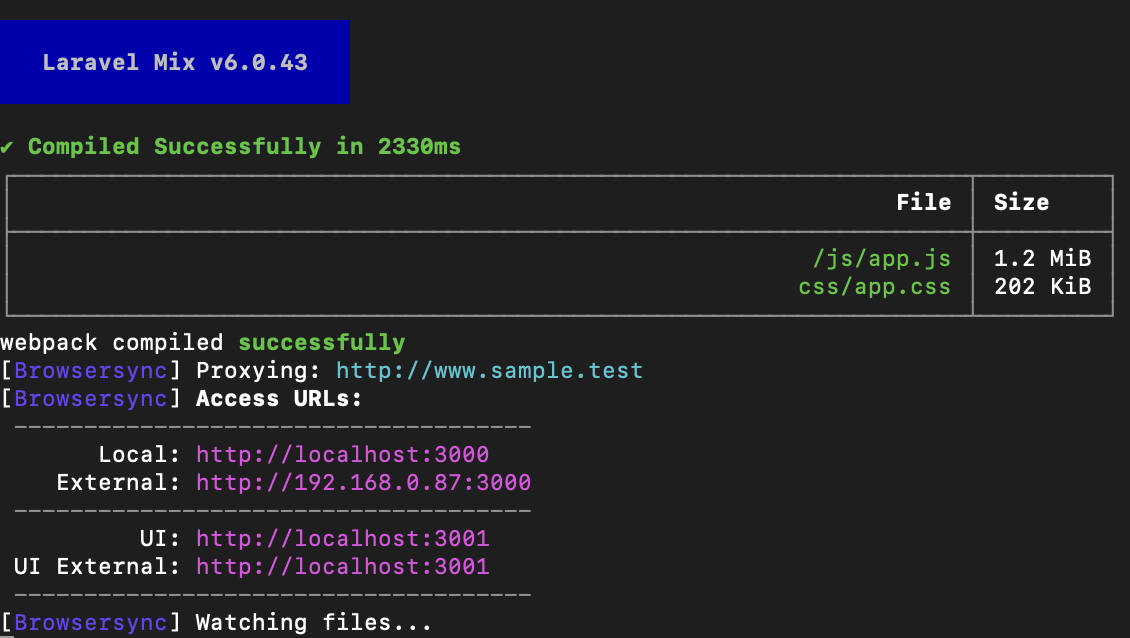
평소에 JS/CSS 빌드했던 모습과는 다르게 webpack compiled successfully 다음에 [browsersync] 값이 쫙 뜬 것을 확인할 수 있다. 그리고, 설정된 기본 브라우저가 자동으로 뜨게된다.
이 상태에서 소스 값을 변경하거나 해보면 브라우저에서 즉각적으로 새로고침하는 것을 확인할 수 있으며, 설정이 되었다는 것을 알 수 있다.
webpack.mix 에다가 Valet 으로 설정한 URL 을 프록시로 설정하였기 떄문에 브라우저에서 실행 할 수 있게 되었으며, 만약 프록시 설정이 되지 않았다면 404 Not found 가 브라우저에 보일 것이다.
그럼 끝!
| [PHP/Laravel] Auth::attempt 가 안될 때... (0) | 2022.07.11 |
|---|---|
| [Vue.js] 동적 컴포넌트에 이벤트 전달하기 (0) | 2022.05.04 |
| [Node.js] SSL 적용된 Websocket 통신 (wss://) (0) | 2022.04.21 |
| [Vue.js] Root Component 에 Prop 전달하기 (0) | 2022.04.20 |
| [Node.js] 파일 비교하여 같은 파일인 지 확인하기 (0) | 2022.04.06 |